Mobile commerce wyzwaniem w handlu
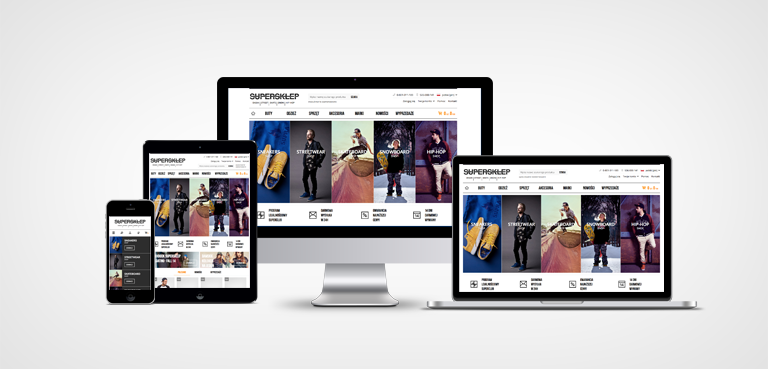
Dostosowanie do szybko zmieniających się zachowań konsumenckich to duże wyzwanie dla e-commerce. Te zachowania coraz bardziej cechuje mobilność. Dlatego wszystkie tworzone przez nas systemy e-commerce są w responsive web design.

Mobilni kupują więcej
Ruch w polskim e-commerce z urządzeń mobilnych oscyluje między 7% a 15%. Podczas akcji promocyjnych może podskoczyć do 30%. Responsive web design jest idealnym rozwiązaniem na podwyższenie konwersji z zakupów mobilnych. Badania konsumenckie przeprowadzone wśród osób kupujących online, pokazują bardzo wyraźnie, że warto uwzględnić kanału mobile w strategii rozwoju firmy i sprzedaży. Badania pokazały, że sama wartość zakupów dokonanych z urządzeń mobilnych jest większa, niż w przypadku zakupów z desktopu. Tutaj prym wiedzie tablet, gdzie wartość zakupów poprzez to urządzenie może być większa nawet o 20% od wartości zakupów z desktopu.
Użytkownicy mobilni traktują obecnie tablet i smartfon jako pierwsze urządzenie do wyszukania informacji w sieci. Również do wyszukania informacji o produktach i usługach. Często takie informacje są sprawdzane na stronach producentów i dystrybutorów. Według badań przeprowadzonych przez GfK Polonia na zlecenie i-systems, aż 95% internautów odwiedzając stronę internetową producenta, chciałaby mieć możliwość kupienia wybranych produktów. Sklep internetowy oraz rozwiązanie responsive web design znacznie ułatwiają podjęcie decyzji zakupowej w tym aspekcie.
Historia responsive web design w Polsce
W połowie 2012. roku uruchomiliśmy pierwszy w Polsce duży i w pełni kompletny sklep internetowy w responsive web design. Od tamtego czasu nasze zespoły UX i frontend wciąż projektują e-commerce w tym rozwiązaniu. Tak duża i coraz bardziej rosnąca rola mobile w e-commerce spowodowała, że od 2013 roku wszystkie realizacje tworzymy w oparciu o rozwiązanie responsive web design. To jest przyszłość e-commerce.

Jesteśmy future ready
Planowanie responsywnego layoutu internetowego rozpoczynamy od zasady mobile first. Optymalizacja w rozmieszczeniu treści w najmniejszej rozdzielczości skutkuje przejrzystością i funkcjonalnością w większych powierzchniach roboczych. Taką samą zasadę przyjmujemy podczas prac developerskich, gdzie interpretacja i dziedziczenie stylów odbywa się metodą kaskadową. Wykorzystując założenia responsive web design podczas projektowania i wdrażania systemów e-commerce tworzymy rozwiązania gotowe na zmiany środowiska e-commerce w przyszłości.
 Deutsch
Deutsch  English
English